🕵️♀️
Uncovering the Importance of Manual Testing in WordPress Development
LAST UPDATED 25 May, 2024
Web development technologies rapidly evolve, the question remains, is manual testing a necessity?
In this article, I will explore why manual testing is crucial, discussing its advantages and disadvantages, particularly in the context of WordPress QA testing, and WordPress maintenance. Additionally considering whether this testing reflects realistic experiences that might have occurred to you at some point in your career.
Why is Manual Testing Important in Web Development?
Ensuring that the technologies used to build a system are stable and accessible is crucial because we are becoming more and more dependant on mobile apps and software in our everyday lives.
However, software defects still lead to huge costs and problems. For instance, a recent study1 revealed that software failures cost the US economy $2.41 trillion every year!
These numbers highlight how essential it is to ensure code stability through software testing and QA.

Unlike automated testing, which focuses on executing predefined test cases quickly and efficiently to identify functional issues and regressions, manual testing allows QA’s to simulate real user interactions and scenarios, uncovering usability issues, and ensuring intuitive navigation.
Furthermore, manual testing enables QA’s to assess visual elements, such as layout, design, and responsiveness, which are integral to a website’s success in today’s competitive digital landscape.
When applied to e-commerce websites, manual testing is crucial for checking how well the checkout process works and how users feel about the website overall.2
How Can Manual Testing Affect E-commerce Websites
Below, I’ve displayed a few critical errors that can significantly impact usability on e-comm websites.
Error Message During Checkout
Encountering an error message during checkout while trying to make a payment can be highly discouraging. Particularly when the error message fails to offer clear instructions on how to rectify the issue. This underscores the significance of seamless payment experiences for users.

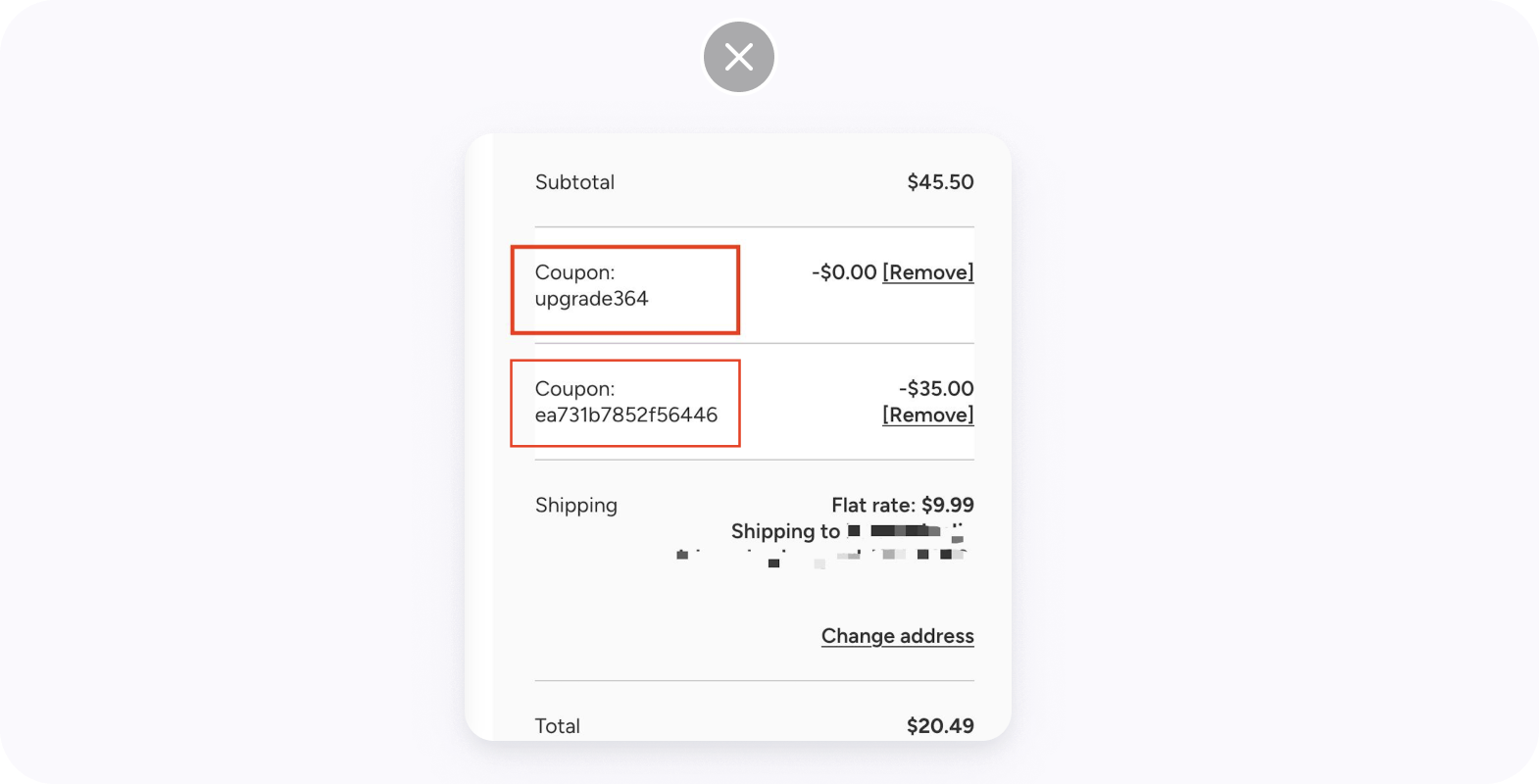
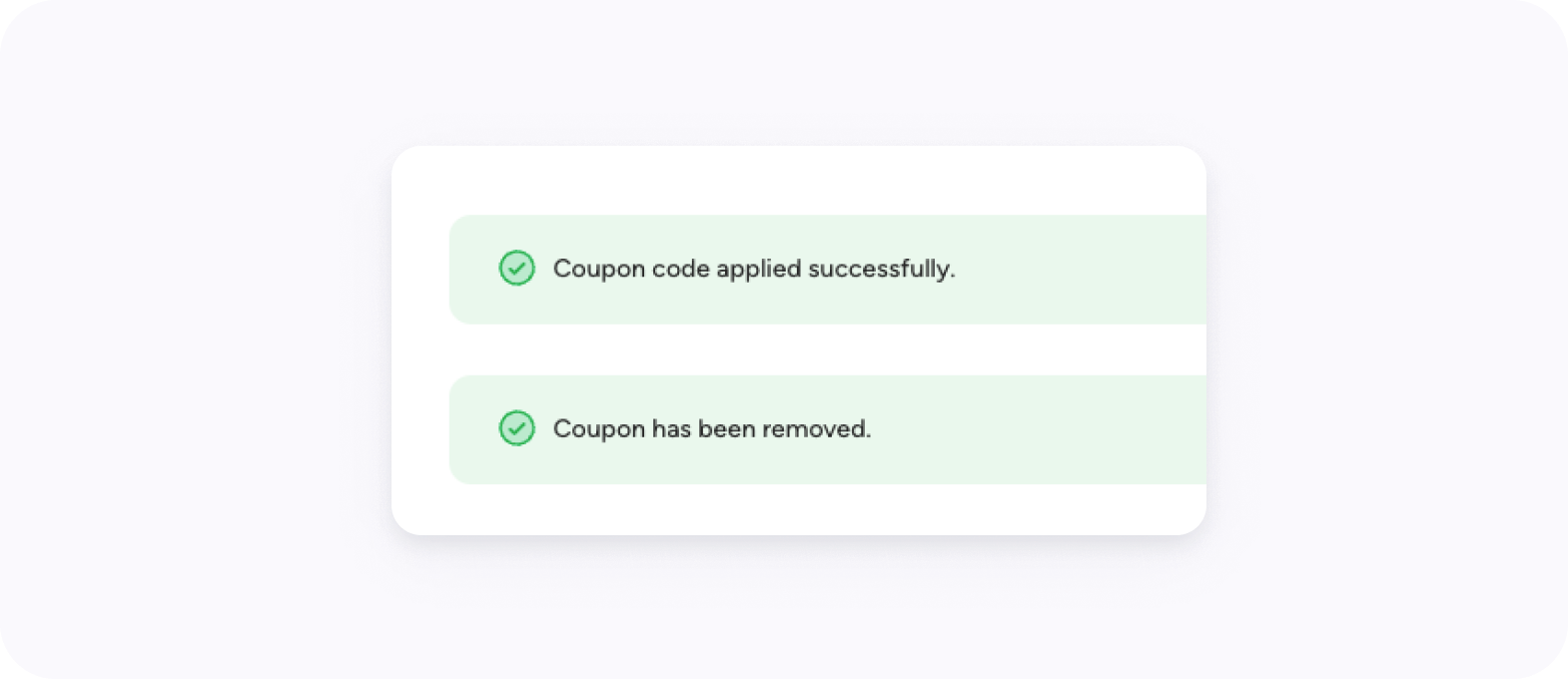
Mistaken Coupons That Can’t be Removed
Imagine you are on a website, adding products to your cart, and you want to go to the checkout and see automatically generated coupons.

You try to remove them by clicking the “Remove” button, but it’s unsuccessful because you get the message “Coupon has been removed” followed by “Coupon code applied successfully.” And this goes on and on…!

This kind of issue can be a major problem leading to user frustration and cart abandonment. This translates into lost sales, decreased customer satisfaction, and potentially significant financial costs due to lost opportunity, causing additional expenses for tech support on top of that.
These kinds of persistent issues can damage the website’s reputation and lead to long-term financial impacts as customers lose trust in the e-shop’s functionality.
Usability Testing for E-Commerce Websites – Use Cases
- Starting point – consider an e-commerce platform undergoing manual testing to evaluate its checkout process. Testers carefully examine every step of the purchasing journey, simulating various user personas to ensure inclusivity and accessibility.
- First user experience – imagine someone who’s new to the website and is trying to buy something for the first time. Testers check if the instructions are easy to understand, if the forms are easy to fill out, and if the process is simple enough, from choosing a product to checking out.
- Signup form – a user trying to register on the site might struggle with unclear instructions or confusing form fields, leading to frustration and abandonment of the registration process. One customer feedback was:

With this kind of feedback, we had to take action and change the usability:

Such experiences highlight the importance of clear and intuitive user guidance during account creation to prevent user confusion and ensure a seamless onboarding process.
We need to carefully note down any problems we find, like confusing error messages or steps that seem unnecessary, which might fend off users from completing their signup process. - Returning customer journey – Now, think about someone who’s used the website before and wants to buy something again. Testers look at how easy it is for them to log in to their account, use saved payment methods, and see suggestions based on their past purchases.
- Identifying usability issues and providing feedback – Testers find problems like confusing menus, errors with paying, or issues with how it shows up on mobile phones. One of the most common problems is the misalignment of various elements on mobile, which can severely impact the user experience. Properly aligned buttons, images, and text are crucial for ensuring that users can navigate the site easily on their mobile devices.

1. Safari browser – Category tag position over the name of the product
2. Bad text alignment on the mobile
3. Numbering on the all product page
In order to document and streamline solving quality issues with the aim of improving the user experience, testers create tickets for developers to clarify and record which fixes need to be made, proiritizing and certain bugs over other ones.
Finally, manual testing is important to make sure every user has a smooth shopping experience, which makes customers happy and increases recurring revenue.
Overall Pros of Manual Testing
- Comprehensive testing coverage – manual testing allows QA’s to explore various scenarios and user interactions that automated tests may overlook. By simulating real-world usage, manual testers can identify hidden bugs and usability issues, ensuring a more thorough testing coverage.
- Adaptability to change – human testers possess the flexibility to adapt test cases on the fly, accommodating changes in requirements or user behavior. This agility is invaluable in dynamic development environments where rapid iterations and frequent updates are the norm.
- Intuitive feedback – manual testers provide qualitative feedback of the user experience, offering insights that automated tests cannot discern. Their subjective analysis aids in refining software features, enhancing usability, and ultimately, elevating the overall user satisfaction.
Overall Cons of Manual Testing
- Time-consuming and costly – manual testing can be labor-intensive and time-consuming, especially for large-scale projects or complex applications. The manual execution of test cases requires significant effort and may delay the software release cycle.
All this time spent on making sure a release or update is ready to go demands a team of testers to make sure each functionality and UI element are working properly and server their envisioned purpose. - Subject to human error – despite their expertise, manual testers are susceptible to error, leading to inconsistencies or oversights in testing. Additionally, fatigue or monotony can affect their attentiveness, potentially compromising the effectiveness of testing efforts.
Where Manual Testing is Most Relevant
For projects that prioritize delivering exceptional user experiences, manual testing is the unsung hero. It offers a personal touch, delving deeper than automated checks to ensure that every aspect of your product shines.
This hands-on approach is a game-changer for startups and small teams, offering a thorough understanding of user interactions and revealing issues that automated tests might overlook. Larger enterprises can also benefit from manual testing, bolstering confidence in their product’s reliability and performance, thereby enhancing brand trust and ensuring a seamless user experience.
Summary:
In conclusion, manual testing is crucial for website quality assurance to ensure and retain superior user experiences.
This is especially important for WordPress website maintenance3, where regular updates prevent security vulnerabilities and ensure optimal performance.
Despite its challenges, manual testing provides valuable intuitive feedback and adaptability. As technology evolves, a balanced approach combining manual and automated testing is essential for delivering high-quality web products that meet user expectations.